記事詳細
- 投稿日
- 2025年03月08日06時34分
-
タイトル
-
1対多クラスの記述例
- 内容
-
下記はGenre(1)とArticle(多)のクラス。記述例です。
public class Genre
{
public int GenreId { get; set; }
public string Name { get; set; } = string. Empty;
public string Description { get; set; } = string.Empty;
public string ImageUrl { get; set; } = string.Empty;
//Navigation property
public ICollection<Article> Articles { get; set; }
}
public class Article
{
public int ArticleId { get; set; }
public DateTime Posted { get; set; }
//外部キー
public int GenreId { get; set; }
public string Title { get; set; } = string.Empty;
public string Content { get; set; } = string.Empty;
public string ImageUrl { get; set; } = string.Empty;
//Navigation Property
public Genre Genre { get; set; }
}
上記のモデルをMigration し、Databaseを作成すると多の側のControllerの
Createアクションには
// GET: Articles/Create
public IActionResult Create()
{
ViewData["GenreId"] = new SelectList(_context.Genre, "GenreId", "GenreId");
return View();
}
Editアクションには
// GET: Articles/Edit/5
public async Task<IActionResult> Edit(int? id)
{
if (id == null)
{
return NotFound();
}
var article = await _context.Article.FindAsync(id);
if (article == null)
{
return NotFound();
}
ViewData["GenreId"] = new SelectList(_context.Genre, "GenreId", "GenreId", article.GenreId);
return View(article);
}
上記のViewDataが生成されます。
これにより、双方の第3引数を、new SelectList(_context.Genre, "GenreId", "Name"); に変更して、
Views/Articles/Create、Edit,両ページの”GenreId”フィールドの入力欄を、下記のようにドロップダウンリストにすることが出来ます。
下行は選択を案内する文字がないドロップダウン。
<select asp-for="GenreId" class="form-control" asp-items="ViewBag.GenreId"></select>
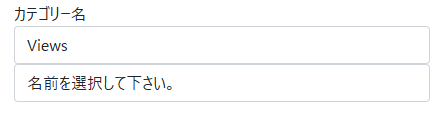
下行は”名前を選択してください”という表示のあるドロップダウンです。
@Html.DropDownListFor(m => m.GenreId,(IEnumerable<SelectListItem>)ViewBag.GenreId,"名前を選択して下さ
い。",new { @class = "form-control" })
下図は結果の表示です。
-
添付画像
-

- Genreのカテゴリ-名
- Models